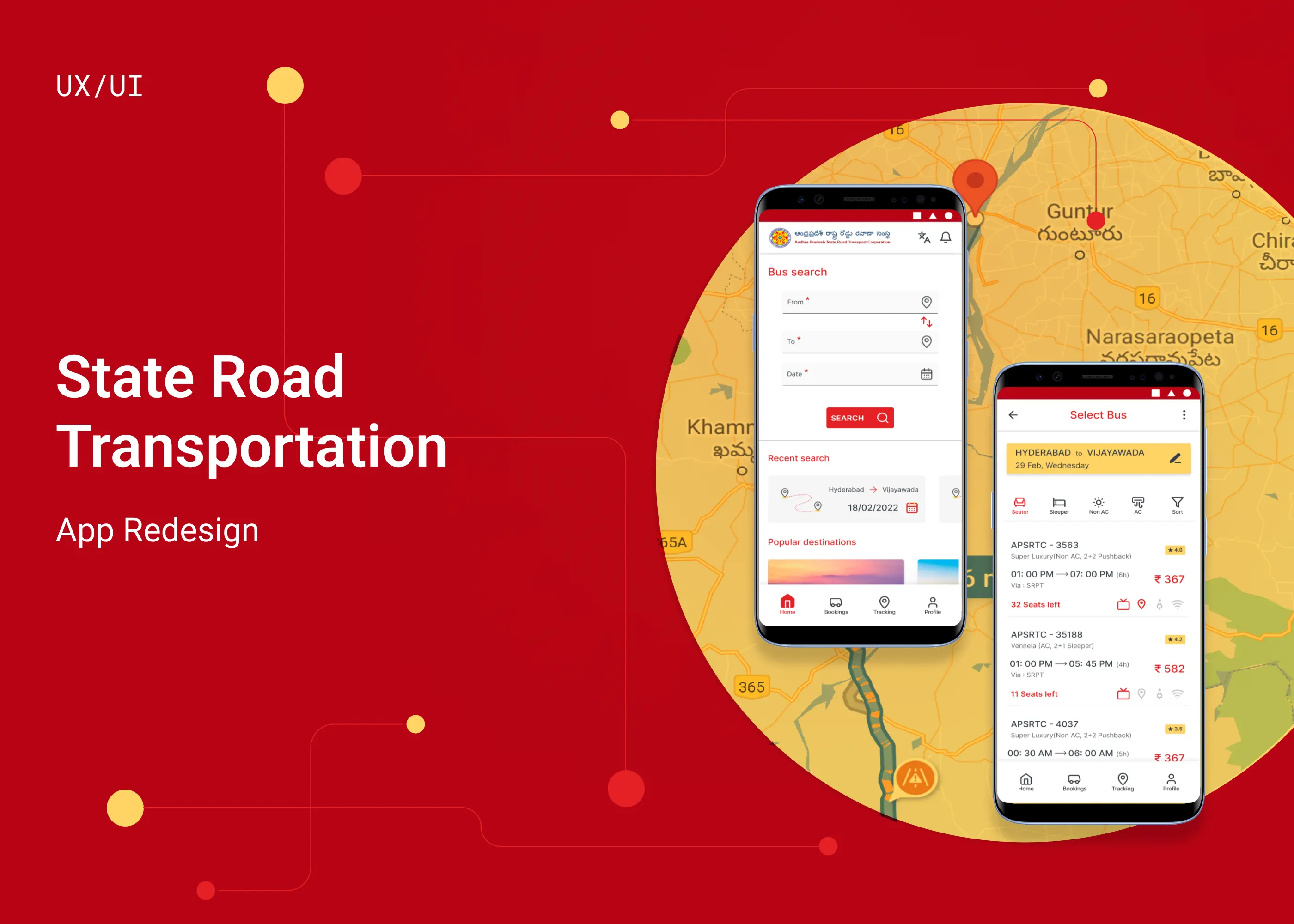
Improving Bus
Booking Experience
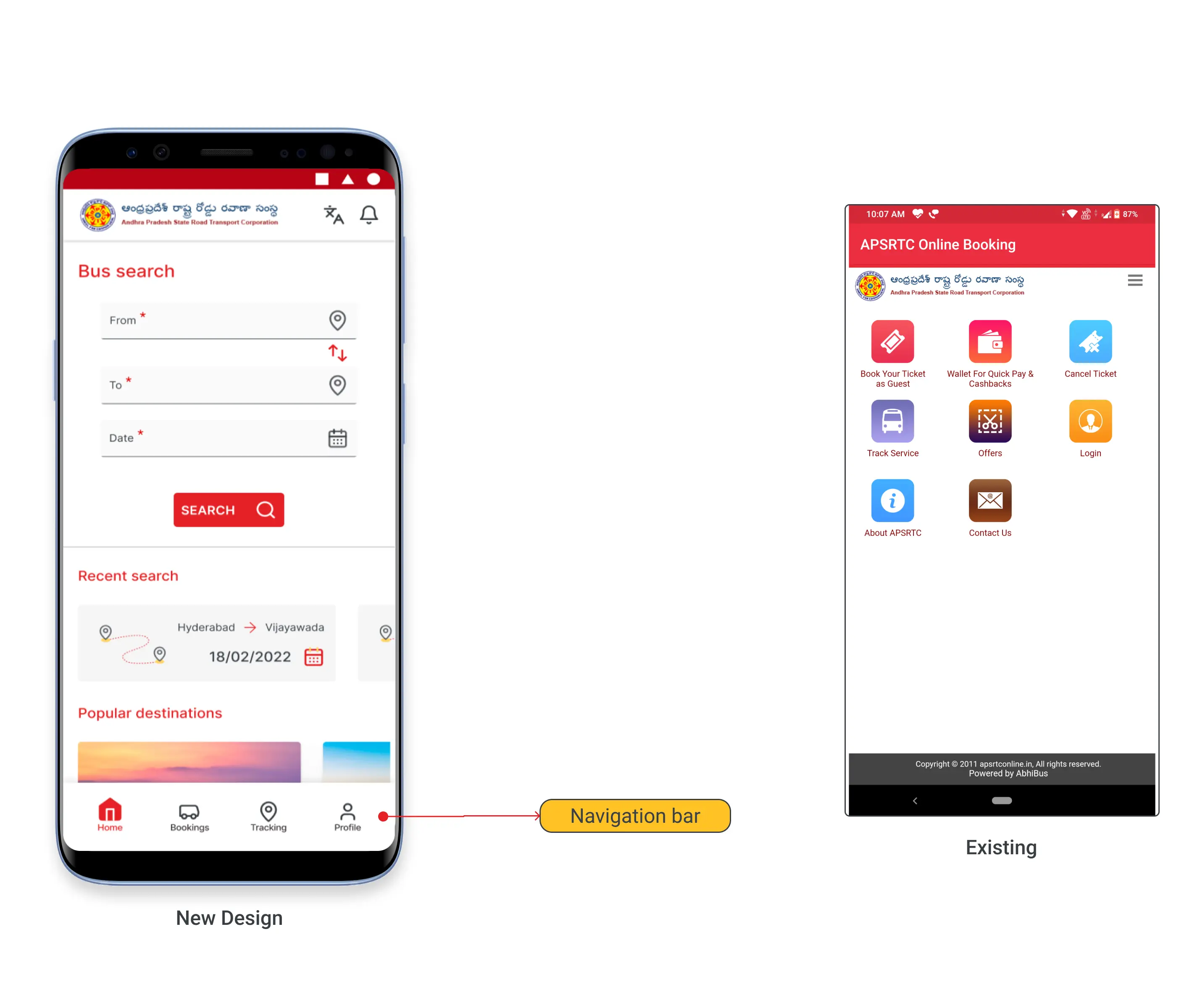
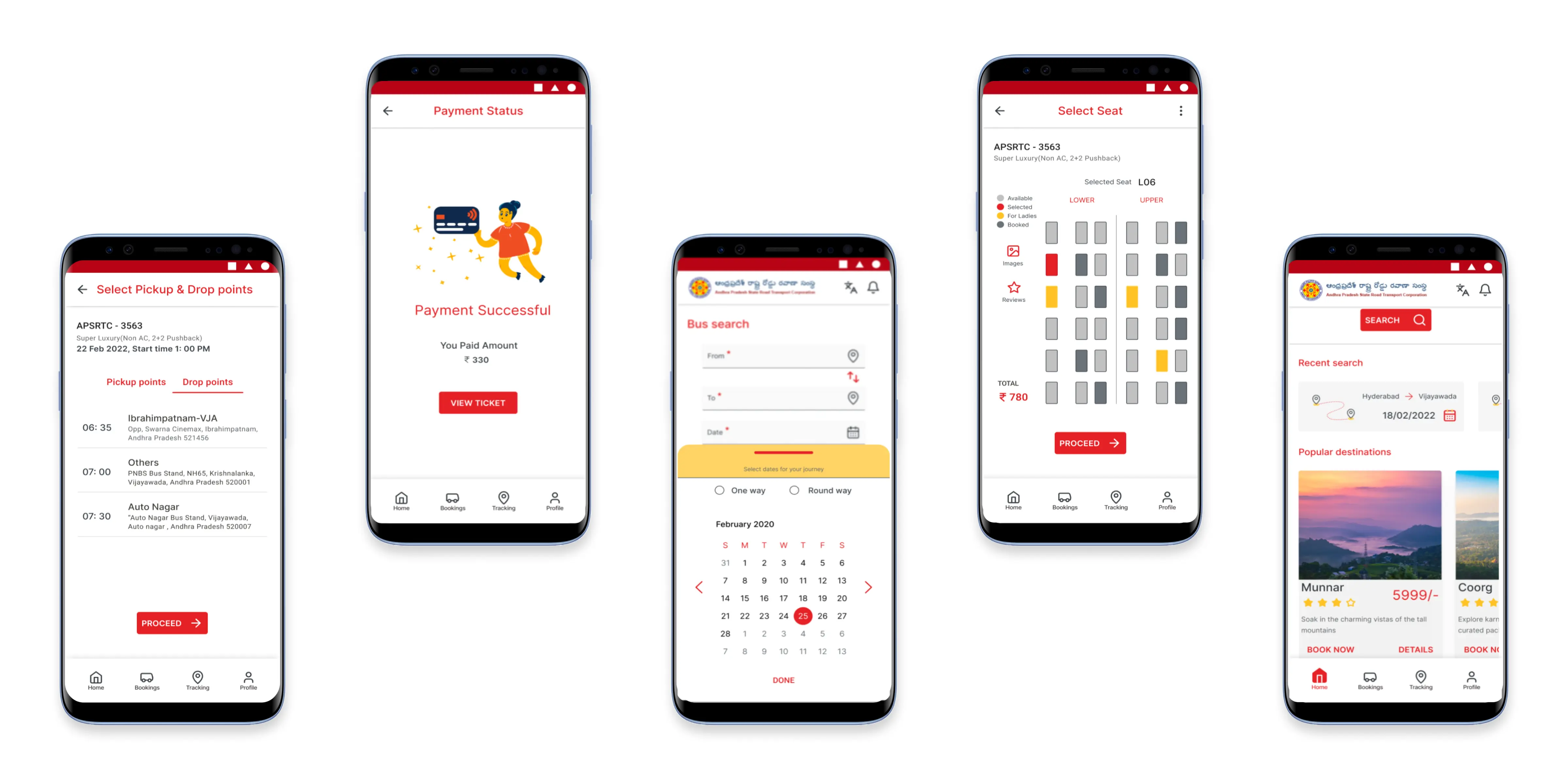
APSRTC is a bus ticket booking app service provided by
the State government of Andhra Pradesh.
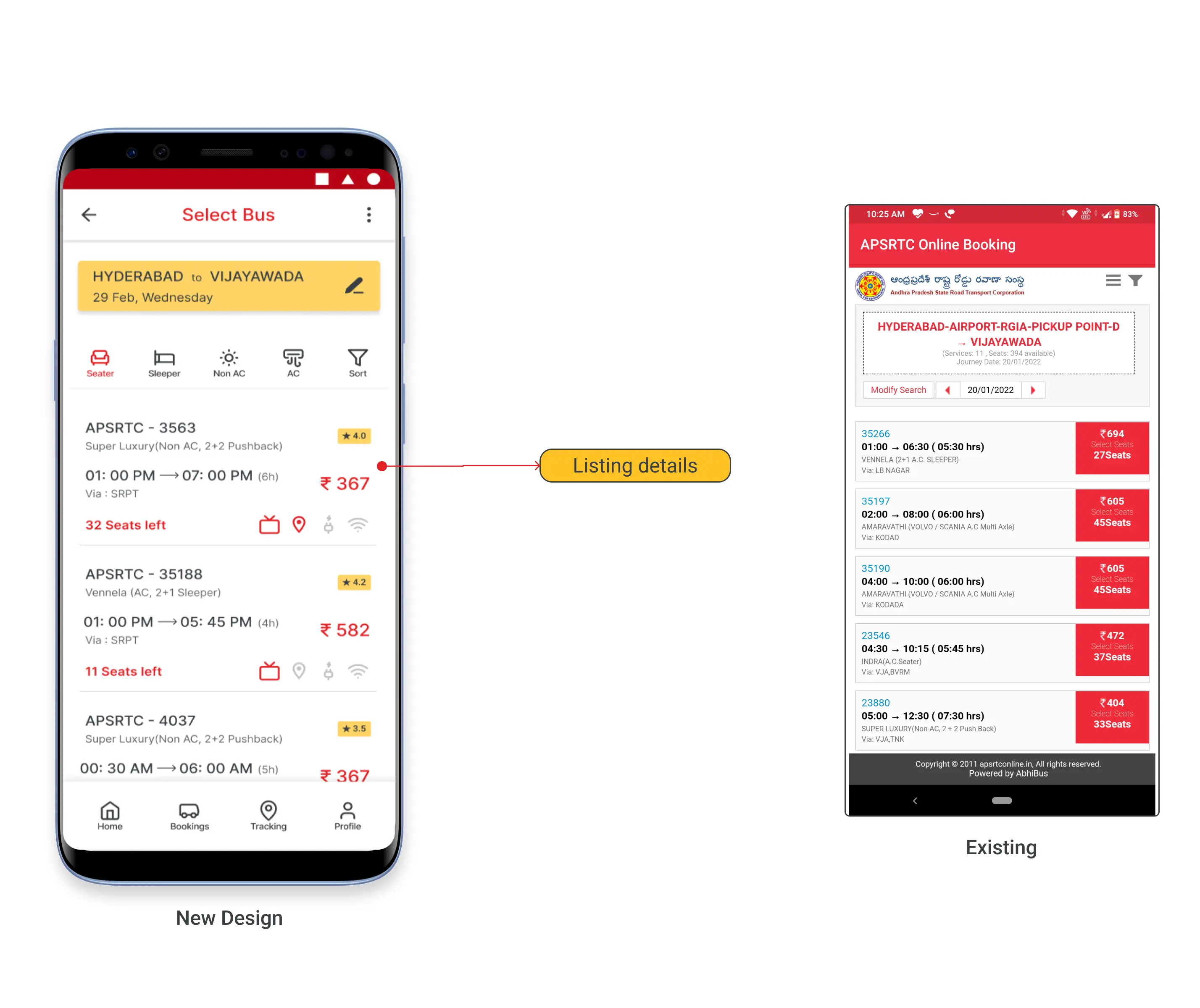
The objective is to facilitate people to reserve seats by
booking tickets in advance through the app so that they
can have a hustle-free journey experience while traveling
through public transportation.